数组
- 数组也是一个对象
- 和普通对象功能类似,也是用来存储一些值得
- 不同得是普通对象是 使用字符串作为属性名得;而数组使用数字来作为索引操作元素
- 索引:从
0开始的整数是索引- 数组的存储性能比普通对象要好,在开发中经常使用数组存储一些数据
语法:赋值
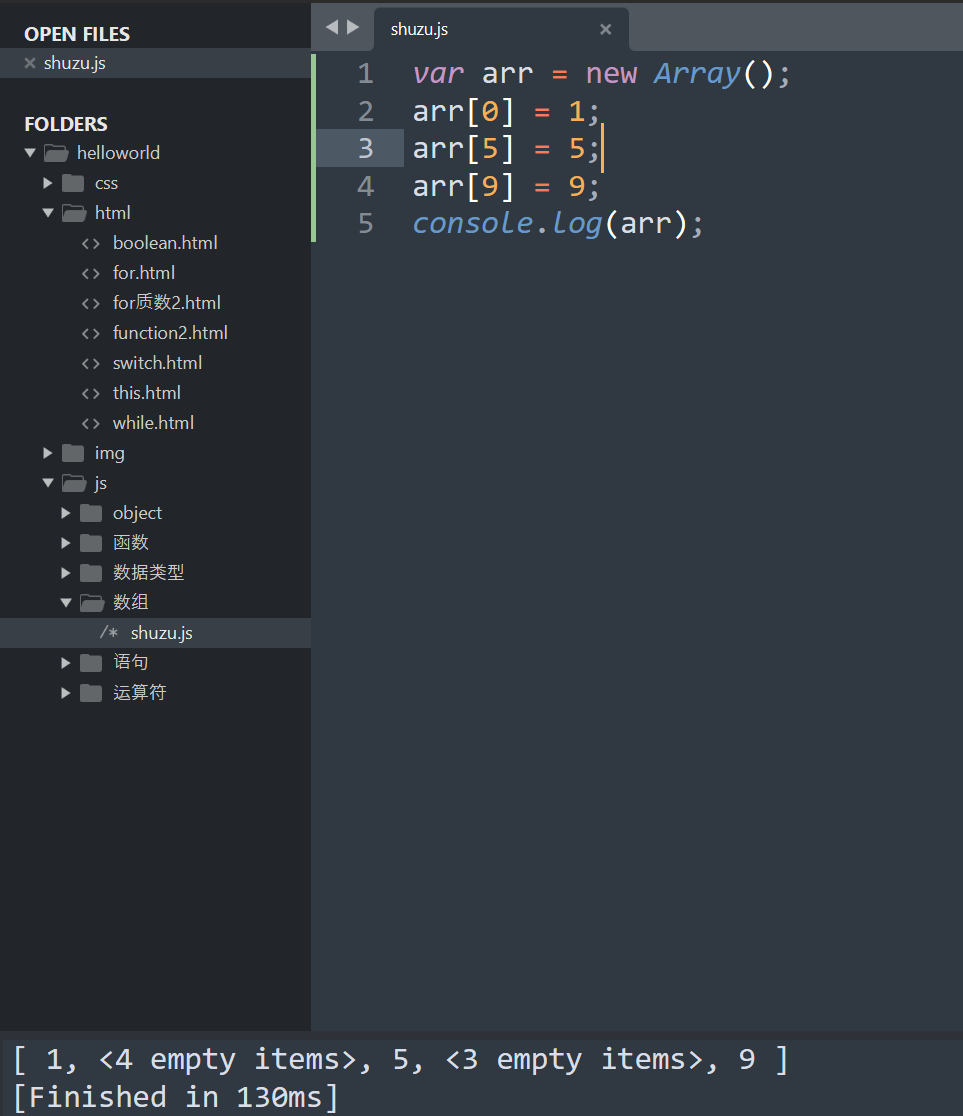
数组[索引] = 值 查看
数组[索引],读取不存在的索引,会返回。undefined
定义数组
【未定义的数组索引值,是undefined的。】

数组属性
length对于非连续数组,使用
length会获取数组的最大索引+1对于连续数组,使用
length会获取数组的长度------元素个数
修改数组长度,当数组长度大于元素个数时,多余位置,会空出来
修改数组长度,当数组长度小于元素个数时,多余元素会被删除。
向数组最后一个位置添加元素,====> arr[arr.length] = 666;
数组也是一个对象,可以
对象.属性 = 值。但没啥意思var arr = new Array(); arr.name = "hello"; console.log(arr.name); //hello
创建数组
字面量创建数组
【多个元素】
//创建时就指定数组元素
var arr = [1,2,3,4,5];
console.log(arr); // 1,2,3,4,5【一个元素】
//数组只有一个元素
var arr = [10];
console.log(arr); //10
console.log(arr.length); //1构造函数创建数组
【多个元素】
//创建时就指定数组元素
var arr = new Array(1,2,3,4,5);
console.log(arr); // 1,2,3,4,5【一个元素】
//数组长度 为 3
var arr = new Array(3);
console.log(arr); //,,
console.log(arr.length); //3数组中的类型
数组中的元素可以是任意类型。
基本数据类型
var arr = ["hello",3,null,undefined,true];
console.log(arr); // hello,3,null,undefined,true
console.log(arr[3]); // undefined对象
var obj = {
name : "233",
max : "miao"
}
var obj2 = {
}
var arr = [obj,obj2];
console.log(arr); //[ { name: '233', max: 'miao' }, {} ]数组
var arr1 = [2,3,4];
var arr3 = [4,5,6,7];
var arr = [arr1,arr3];
console.log(arr);//[ [ 2, 3, 4 ], [ 4, 5, 6, 7 ] ]
console.log(arr.length);//2数组的方法
push()向数组最后添加元素,并返回数组长度。
var arr = ["大娃","二娃"];
arr[6] = 9;
console.log(arr.push("三娃","四娃","五娃")); //10
console.log(arr); //[ '大娃', '二娃', <4 empty items>, 9, '三娃', '四娃', '五娃' ]
console.log(arr.length); //10 var arr1 = [2,3,4,6,6,7,89,9];
var arr2 = [2,5,4];
// var arr1 = [2,3,4];
/*
concat 不改变原数组的值。只返回连接之后数组
*/
console.log(arr1.concat(arr1,arr2));
/*
join 把数组中所有元素放入一个字符串中.默认 ,
("参数")可以指定链接符 ""==>空
*/
var result ;
result = arr1.join("miao~")
console.log(result);
/*
reverse 可以反转数组元素
对原数组产生影像
*/
result = arr1.reverse();
console.log(result);
/*
可以给sort添加一个回调函数,来指定排序规则。
回调函数中需要定义两个形参。 (a ,b)
a一定是数组中在b之前的值。
sort()默认使用unicode编码排序。即使是数字
升序排列,return a-b;
降序排列,return b-a;
*/
arr1.sort(function(a,b){
return b-a;
});
console.log(arr1);遍历数组
**forEach()**方法。====> **arr.forEach()**
forEach(function(){}) 参数是一个函数
forEach(
function( value , index , arr ){}); 这个函数只由我们声明,由浏览器调用,不由我们调用(function会自动执行)。这种函数叫做回调函数。浏览器会传递三个参数,
- 第一个参数,当前正在遍历的元素
- 第二个参数,当前正在遍历元素的索引
- 第三个参数,当前正在遍历的数组。
function(value , index , arr ){}

1 条评论
喜剧效果背后暗含深刻社会观察。